Fotografije predstavljaju veoma važan deo svakog sajta. Daju vizuelni identitet sajtu i mogu predstavljati razliku između dosadnog, prosečnog i vrhunskog sajta.
U nišama koje imaju izraženu vizuelnu notu, kao što je turizam, fotografije predstavljaju nezaobilazni i neretko najvažniji argument na sajtu.
Iako imaju tu moć da prodaju ogroman broj aranžmana i proizvoda, nepravilno postavljene fotografije mogu dosta naštetiti sajtu, kako tehnički, tako i po pitanju korisničkog iskustva.
Ukoliko vam više odgovara ovaj tekst možete ispratiti i u video formatu:
Postoji par stvari koje je potrebno znati kako bi fotografije koje dodajete zaista povećale vrednost vašeg sajta i opravdale poslovicu: „slika vredi više od 1.000 reči“.
U narednim redovima ćemo proći kroz par stvari koje treba uraditi sa svim fotografijama koje postavljate na svoj sajt, kako pre, tako i nakon upload-a.
Pre uploada fotografije na sajt
Skaliranje fotografija
Skaliranje fotografija predstavlja proces promene dimenzija digitalne fotografije. Važnost skaliranja svake fotografije se ogleda u tome što se sajtovi trebaju učitavati na različitim uređajima i na različitim veličinama ekrana. Potrebno je da se na svakom od uređaja fotografija prikaže pravilno i u svojoj punoj veličini, ali ne većoj od one nego što je potrebno.
Dakle, ako se posetiocima sajta prikazuje fotografija veličine 500×300 piksela, to znači da je vi morate skalirati na tu veličinu pre učitavanja na sajt. Ne sme biti ni piksel veća od toga. Nažalost, u praski se dešava da ljudi učitaju fotografiju kao 5000×4000 piksela iako se ona prikazuje samo kao 500×300.
Ovo je ogromna greška ukoliko se desi sa samo jednom fotografijom na stranici jer će u mnogome usporiti učitavanje web strane sajta i samim tim onemogućiti korisniku da se informiše ili kupi proizvod. Nažalost, na mnogim sajtovima, kao što su recimo turistički sajtovi koji počivaju na fotografijama, možemo videti da se ova greška ne dešava samo sa jednom, već sa 10 ili čak 20 i više fotografija na samo jednoj stranici sajta.
Ljudi nisu svesni koliko im ovo ubija sajt, promociju i prodaju. Veoma je važno da obratite pažnju na skaliranje fotografija!
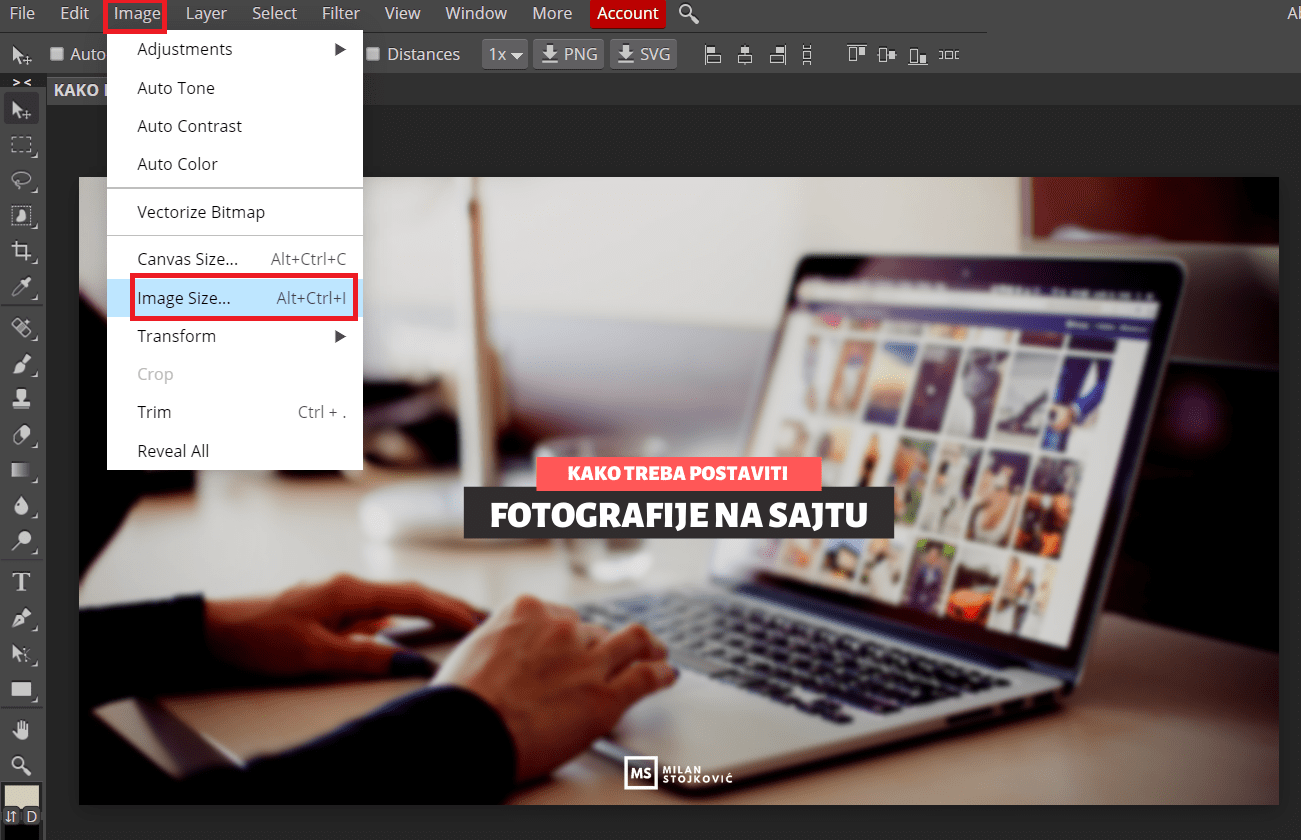
Fotografije možemo skalirati na svom računaru na željenu veličinu koristieći Photoshop ili besplatnu onlajn varijantu – Photopea. Jednostavno otvorite željenu fotografiju u programu i zatim idemo na Image –> Image Size i zatim jednostavno unesite željenu veličinu fotografije.

Kompresovanje fotografije
Kompresovanje fotografije predstavlja proces promene fajla fotografije na način da novi fajl zauzima što manje bajtova, a da kvalitet slike ostane relativno dobar.
Kvalitet fotografije se neminovno gubi kompresovanjem ali to često nije toliko vidljiv gubitak pa neće štetiti doživljaju korisnika na sajtu ali će verovatno za duplo smanjiti vreme potrebno za učitavanje fotografije i time povećati brzinu sajta, što je od izuzetne važnosti.
Možete se pitati zašto bi kompresovali fotografiju ukoliko se time gubi na kvalitetu same fotografije?
Odgovor možda nije očigledan ali je veoma logičan. Naime, za učitavanje svake fotografije kao i svakog drugog elementa sajta, potrebni su određeni resursi: vreme i bitovi.
Što je fotografija veća i kvalitetnija, potrebno je više vremena i više bitova za njeno učitavanje. Prevelike fotografije mogu umnogome usporiti učitavanje vašeg sajta, što izuzetno loše utiče na broj i kvalitet poseta sajtu. Optimalno vreme učitavanja sajta je do 2 sekunde, a količina sadržaja na stranici ne treba biti veća od 1MB. Kako samo jedna fotografija može zauzimati 12MB i više, izuzetno je rizično postavljati nekompresovane (i neskalirane) fotografije na sajt.
Za kompresovanje fotografija možete koristiti različite alate, a ispod ću vam pokazati kako da to uradite na 2 načina.
1. Koristeći compressjpg.com ili compresspng.com
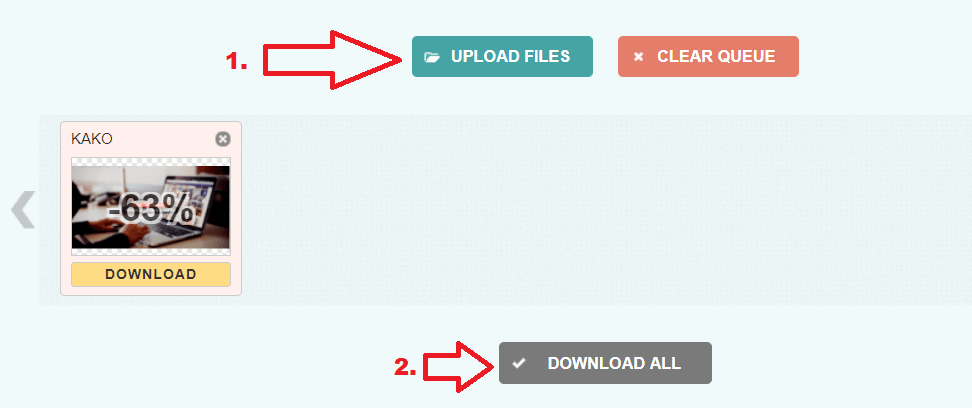
Otvorite jedan od ova 2 online servisa u zavisnosti od toga da li želite kompresovati fotografiju koja je u png ili jpg formatu. Ja ću u ovom primeru kompresovati naslovni vizual za ovaj blog post.
Najpre idemo na dugme Upload Files, izaberemo sa računara fotografiju ili sliku koju želimo kompresovati (možete i više njih) i idemo klik na DOWNLOAD ALL.

Ovo je verovatno i najbrži način da uradite kompresovanje fotografija, međutim ima neke nodostatke. Na primer, ne možete odrediti nivo gubitka kvaliteta fotografije pri kompresovanju već to sistem radi sam umesto vas.
Ako želite da održite kontrolu nad procesom i sami odredite koliko ćete umanjiti veličinu fotografije na uštrb kvaliteta, potrebno je da koristite neki napredniji alat, kao što su pomenuti Photoshop ili Photopea.
2. Koristeći Photoshop
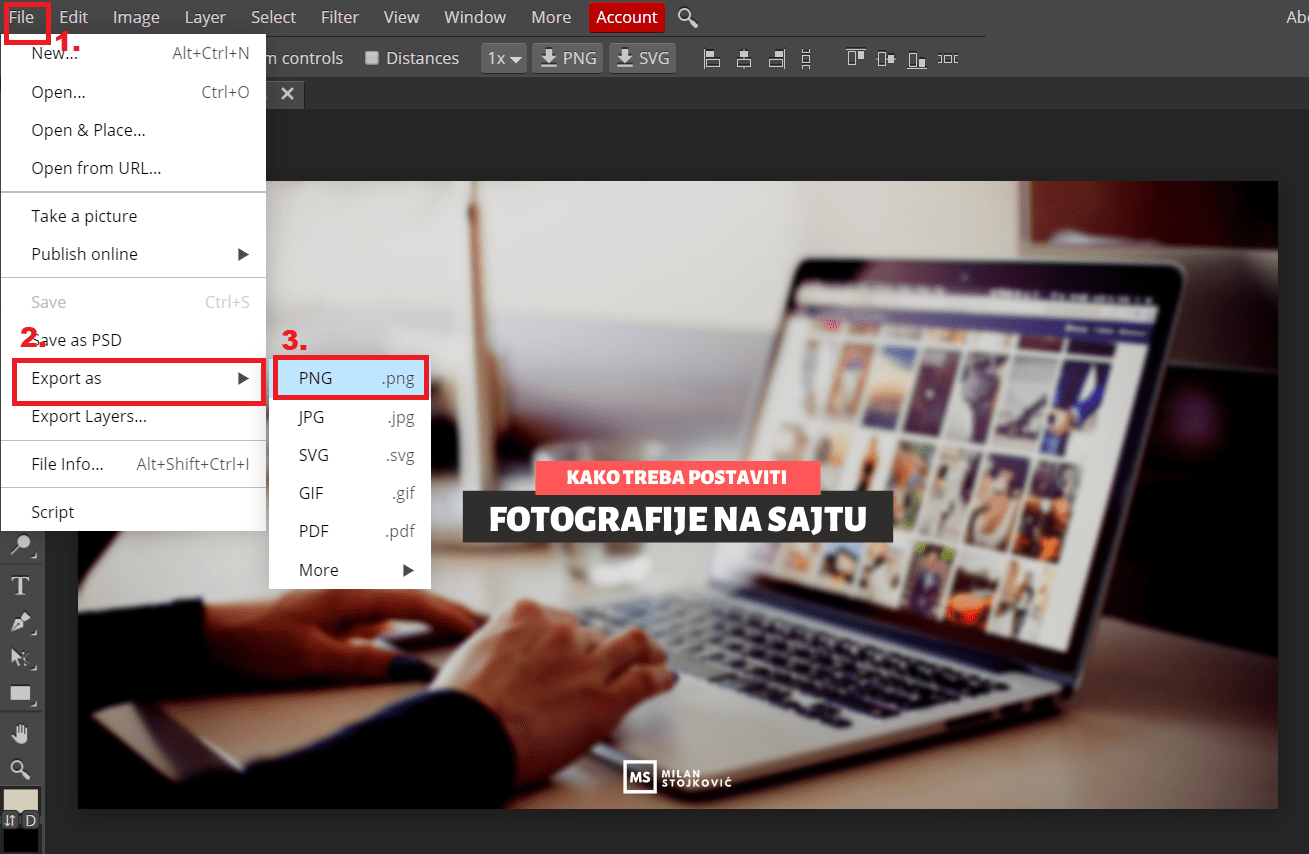
Otvoramo željenu fotografiju u programu i zatim idemo na File –> Export as, i tu biramo željeni tip:

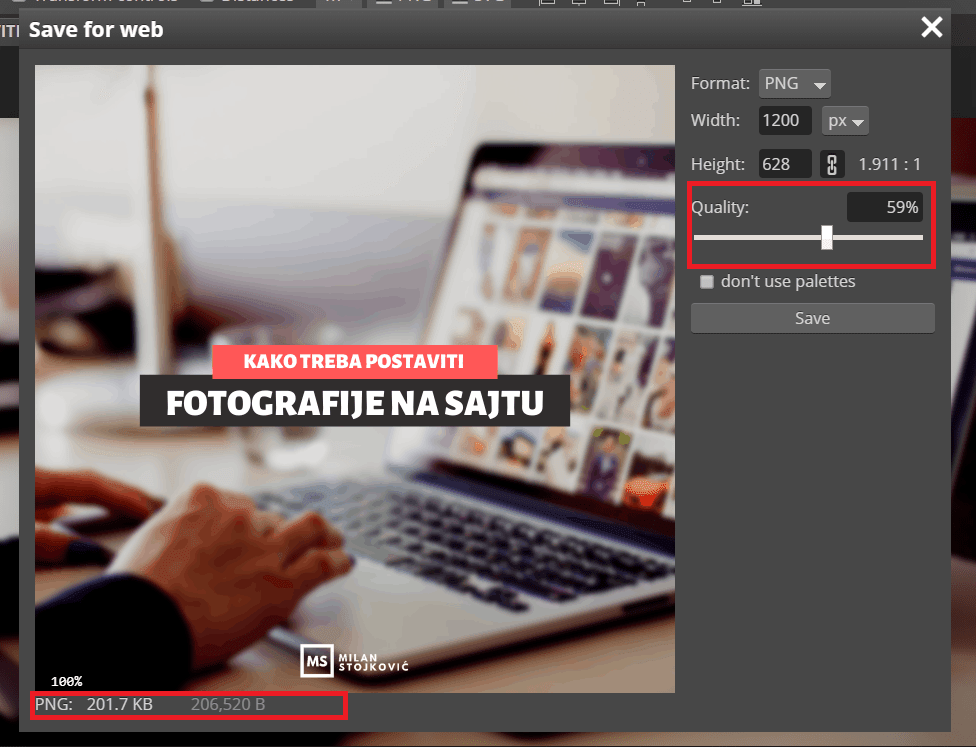
Nakon toga otvara se novi prozor na kojem biramo nivo kompresije, odnosno određujemo koliko želimo smanjiti nivo kvaliteta fotografije zarad smanjenja veličine. To radimo jednostavnim prevlačenjem slajdera naznačenog na slici ispod:

Korisna stvar je što prevlačenjem slajdera u levo (manji kvalitet) ili desno (veći kvalitet) možemo videti i kako će ta promena vizuelno uticati na samu fotografiju, dok u donjem desnom uglu prozora možemo videti i koliko bi kompresovana fotografija zauzela memorije.
Imenovanje fotografije
Pre upload-ovanja fotografije na sajt, veoma je važno da date fotografiji odgovarajući naziv. Prilikom indeksiranja sajta i konkretne fotografije, Google krauleri prikupljaju informaciju o nazivu fajla iz koga je fotografija učitana.
Generičke nazive fotografija, poput „IMG123“ treba maksimalno izbegavati. Pokušajte da svakoj fotografiji date naziv koji je adekvatno opisuje. Ukoliko na fotografiji imate sliku bazena iz hotela, odgoavarjući naziv može biti po šablonu „naziv-hotela-bazen“.
Sve nazive fotografijama dajte pre upload-a na sajt. Nazive će pretraživači beležiti i kasnije koristiti za rangiranje. Potrudite se da date pretraživačima informacije koje mogu povoljno uticati na rangiranje vašeg sajta.
Aktivnosti nakon upload-a fotografije
Postavljanje Alt taga
Iako nije vidljiv za običnog posetioca sajta, iz perspektive SEO optimizacije, unos alt taga je najvažniji deo optimizacije fotografije.
Kako pretraživači ne mogu da razumeju sliku, da bi razumeli o čemu se radi na slici oni koriste alt tag. Dakle, u alt tagu unosimo naš opis fotografije, šta ona predstavlja, kao i ključne reči i fraze za koje želimo da se rangira. Za gore navedeni primer, ukoliko želimo da se naša fotografija rangira za frazu: „bazen sa slanom vodom“, potrebno je u HTML kodu sajta uneti liniju koda:
<img src=”bazen-sa-slanom-vodom.jpg” alt=”Bazen sa slanom vodom”>
Prvi deo ovog koda predstavlja izvor fotografije, tj. source (fajl iz koga je fotografija učitana), dok trudi deo prestavlja ali tag.
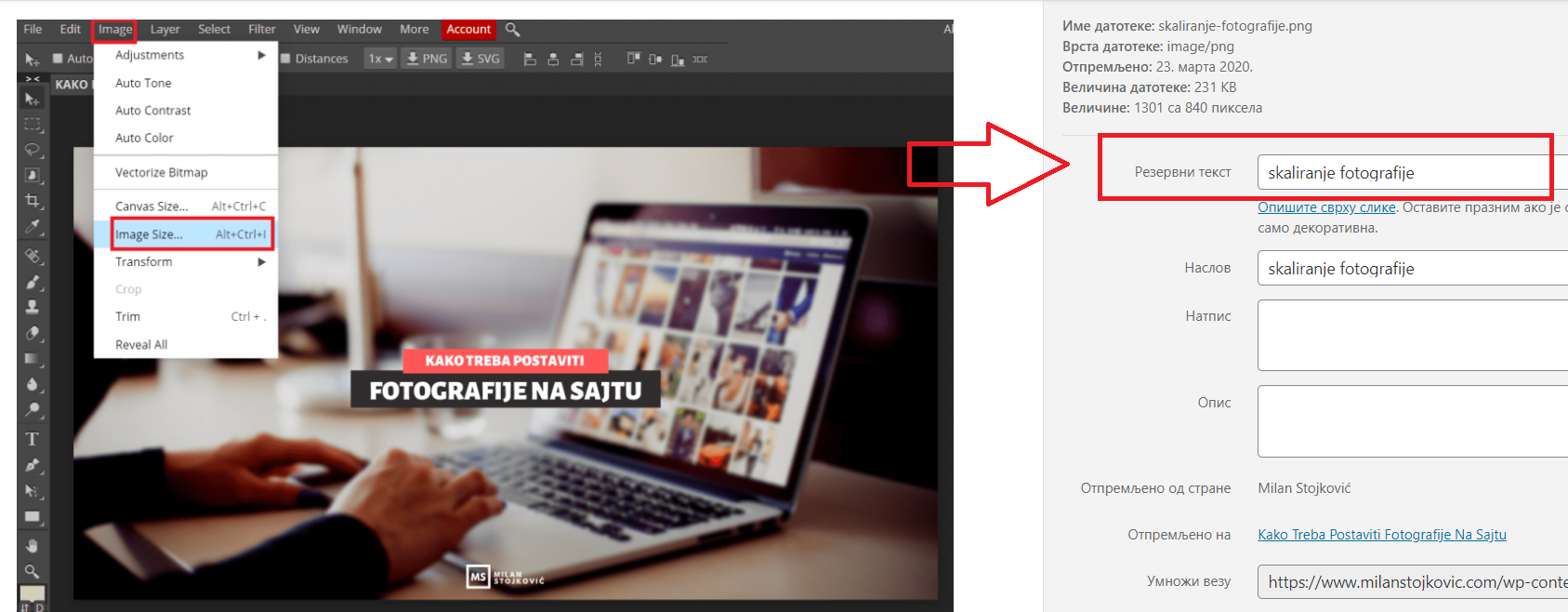
Na WordPress-u se ovo radi dosta jednostavnije. Jednostavno prilikom unosa fotografije (ili kasnije uređivanjem fotografije) u polje za Alt text ili Rezervni tekst unesite svoj alt tag. Evo primera upravo za jednu od slika korišćenih u ovom tekstu:

Postavljanje Captiona
Caption predstavlja tekst koji se najčešće prikazuje (tačno mesto prikaza može varirati) ispod fotografije i treba služiti kako bi posetiocima sajta dao informaciju o fotografiji.
Caption je zgodno koristiti ako ćete njime korisnicima dati neku značajnu informaciju koja dopunjuje ili objašnjava ono što je prikazano na fotografiji. Najčešće se koristi i za davanje krednencija autoru fotografija i za poštovanje autorskih prava.
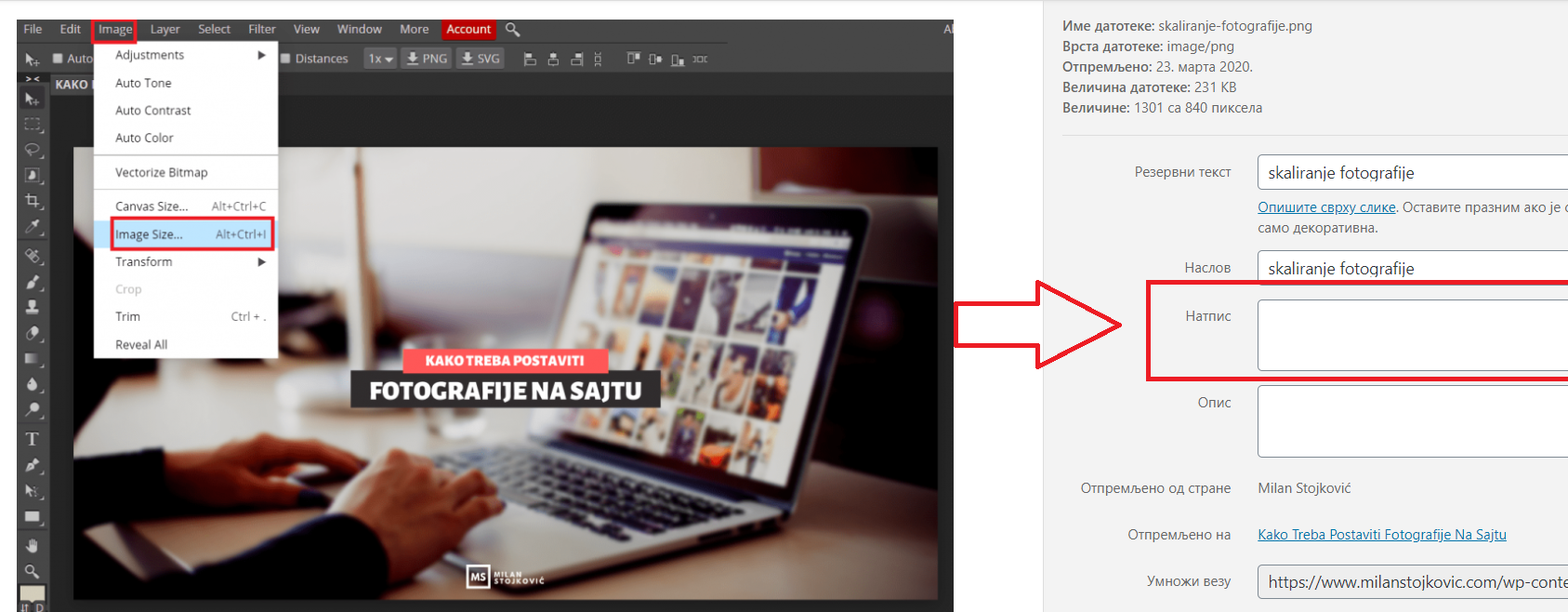
Evo kako se unosi u WordPress-u:

Dodatni saveti
Schema.org markup
Za napredniju optimizaciju fotografija na sajtu možete koristiti schema.org/image.
Schema.org markup predstavlja deo koda koji je potrebno ubaciti na sajt kako bi se poboljšala markacija, preciznije, daje pretraživačima konkretne informacije o tome šta je odgovor na koje pitanje.
Više informacija o markaciji fotografija možete pronaći na https://schema.org/image.
Format fotografije
Kada dođe do izbora formata fajla u kome treba upload-ovati sliku, postoje par najpopularnijih formata, od kojih svaki ima svoje prednosti i mane, pa ih zbog toga treba poznavati i kombinovati. Predstavićemo nekoliko najpopularnijih:
Fotografije u JPG formatu
JPG format je dobar za prikazivanje „full color“ fotografija. Pripada „lossy“ tipu, odnosno prilikom kompresovanja dolazi do gubitka određenog broja informacija. Najveća njegova prednost je što zauzima manje prostora i ne usporava sajt kao recimo .png format, dok gubitak na kvalitetu može ostati neprimetan golom oku. Ipak, činjenica je da postoji gubitak kvaliteta, pa u slučajevima kada nam je potrebna fotografija viskog kvaliteta, ipak se treba izabrati neki drugi format.
Fotografije u PNG formatu
PNG je još jedan veoma popularan format fotografija na sajtu. Pripada „lossless“ tipu, odnosno ne gubi informacije prilikom kompresovanja. Zbog toga zauzima više prostora na sajtu, ali je i kvalitet fotografija bolji od npr. JPG formata. Koristi ga većina računara za čuvanje screenshot-ova, jer je veoma dobar za prikaz fotografija na kojima ima dosta teksta.
GIF format
GIF format (skraćeno od Graphics Interchange Format) je idealan za „limited color“ slike koje trebaju zauzimati malo prostora. Nije zahvalan za „full color“ fotografije jer je gubitak na kvalitetu prilikom kompresije značajan.
Ono po čemu se GIF izdvaja jeste mogućnost animacije. Pomoću Photoshopa je veoma jednostavno kreirati zanimljivu kratku GIF animaciju, a možete koristiti i besplatne online alate kao što je giphy.com ili preuzeti neki od već postojećih, kao što je na primer ovaj:
Fotografije u WebP formatu – NAJBOLJE ZA SAJT!
WebP je format nove generacije, odnosno pripada tzv. next-gen formatima fotografije. Osnovna prednost ovog formata je neuporedivo manja veličina fotografije što ga čini idealnim za sajtove sa velikim brojem fotografija kao što su turistički.
Prebacivanjem fotografija na svom sajtu iz png ili jpg formata u WebP format ćete značajno ubrzati svoj sajt što će značiti bolje pozicije u rezultatima Google pretrage, efikasnije PPC kampanje i naravno bolje korisničko iskustvo i veći broj prodaja i rezervacija.
Neodstatak WebP formata što još uvek nije u potpunosti prihvaćen za neke finije stvari. Na primer, open-graph og:image parametar koji daje informacije društvenim mrežama o fotografiji koju treba da prikažu prilikom deljenja stranice na recimo Facebook stranicu još uvek ne prepoznaje WebP format pa ćete morati da za tu namenu iskoristite neki od standardnih formata.
U pomenutoj video lekciji možete videti kako da prebacite svoje fotografije u WebP format:

