Zašto je danas neophodno imati mobile-friendly sajt, šta to zapravo znači i kako sami možete proveriti da li vaš sajt ispunjava taj preduslov?
Koliko često vam je potreban brzi odgovor na neko pitanje, pa samo izvadite telefon i ukucate pitanje na Google-u? Mnogi od nas to rade svakodnevno, što je osnovni motiv za ovu našu temu, iz ugla vlasnika sajta.
Prilagođenost sajta mobilnim telefonima (mobile friendlines) se još od 2015. godine ističe kao jedan od najvažnijih faktora optimizacije za pretraživače.
Prema Google-ovim informacijama, danas čak 94% amerikanaca koristi mobilne telefone za pretraživanje, od čega je čak 77% tih pretraga sa posla ili od kuće, gde verovatno imaju i računare, ali im je ipak lakše da pretražuju preko telefona.
Procene su takve da će procenat pretraga sa mobilnih uređaja rasti još više u narednom periodu.
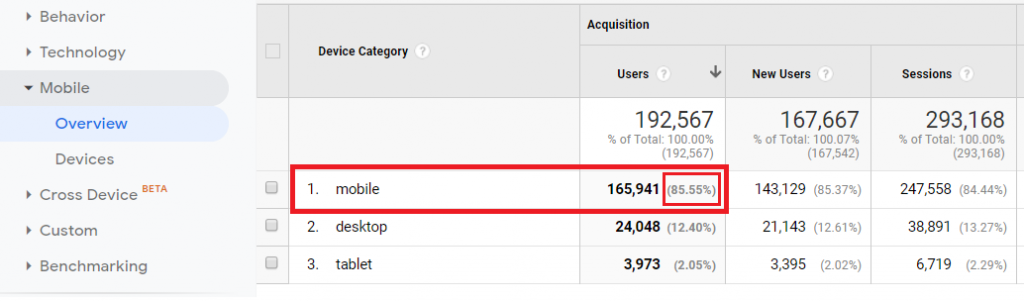
U stvari, evo i isečka iz Google analitike jednog sajta koji mi vodimo, a na kojiem se vidi udeo poseta na sajtu zavisno od uređaja u prethodnih 6 meseci.

Vlasnici sajtova se moraju adaptirati nastaloj situaciji i okolnostima i prilagoditi svoje sadržaje, dizajn i kompletan sajt prikazima na mobilnom telefonu jer od toga zavisi i uspeh samog biznisa.
Prilagođenost sajta mobilnom telefonu znači da se vaš sajt podjednako dobro prikazuje na telefonu kao i na računaru. Da bi se sajt mogao smatrati prilagođenim, moraju se poštovati par najvažnijih preporuka Google-a, a to su:
- Izbegavati sadržaje koji nisu odgovarajući za mobilne telefone, (npr. Flash video);
- Sadržaj se mora prilagoditi širini ekrana, ne sme biti horizontalnog skrolovanja
- Sadržaj sajta mora biti jasno vidljiv bez zumiranja
- Dugmići, linkovi i svi klikabilni elementi trebaju biti jasno razdvojeni. Ne smeju biti preblizu jedan drugom jer to klik prstom dosta otežava.
Mobile Responsive dizajn sajta
Najbolji način za adaptiranje sajta mobilnim uređajima jesta da sajt bude „responsive“.
Šta znači da sajt bude responsive?
To znači da se sadržaj sajta i svi elementi na sajtu prilagođavaju veličini ekrana sa kojeg se sajt učitava.
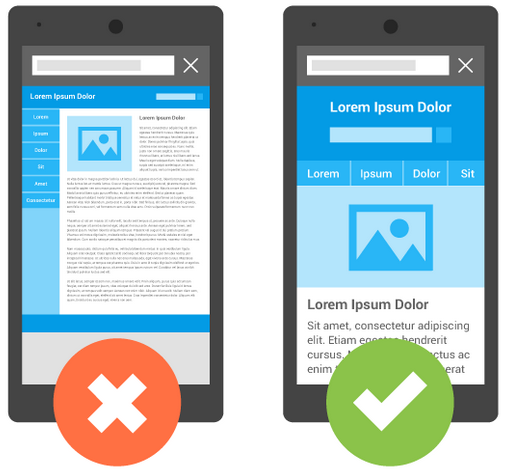
Responsivan sajt neće imati identičan raspored elemenata na ekranima različitih veličina, već će se neki elementi drugačije prikazivati i na drugim mestima. Na primer, MENU koje se na desktopu prikazuje u hederu na desktop računaru u vidu trake, prikazivaće se na telefonu u vidu prepoznatljivog padajućeg dugmeta.
Evo primera koji će vam pomoći da to bolje razumete:

Ukoliko želite da proverite da li je vaš sajt responsivan dovoljno je da na desktop verziji umanjite prozor i menjajte veličinu prozora. Ukoliko se sajt prilagođava veličini prozora, onda je responsivan. U suprotnom nije.
Ipak, najmerodavniji je zvanični Google test u kojem možete proveriti prilagođenost svake stranice. Jednostavno unesite URL adresu stranice koju želite proveriti za manje od minut ćete dobiti sve informacije.

Mobile First
Jedna od većih promena Google algoritma poslednjih godina, koja je znatno uticala na rangiranje sajtova, je poznata kao „mobile first“.
Ovom promenom je Google kompletno promenio način prikupljanja informacija sa sajta time što gleda najpre mobilnu verziju sajtova i rangira sajtove na osnovu kvaliteta prikaza na mobilnoj verziji.
Ukoliko vaš sajt nije prilagođen za mobilne uređaje ili postoje neke greške u tom prikazu, neka vas ne začudi lošije rangiranje ili čak i potpuni gubitak iz rezultata pretrage.
Najčešće greške
Blokirani CSS, JavaScript i fajlovi slika: Ukoliko vaš robots.txt fajl ne dozvoljava pristup Google-ovim botovima nekom od ovih elemenata, on neće imati jasnu sliku o njima i neće adekvatno rangirati vaš sajt.
Mobile-Only 404 errors: U praksi ima primera da sajtovi sadrže neke stranice za desktop verzije a na mobilnom telefonu vraćaju grešku 404, odnosno da stranica ne postoje. Potrebno je prilagoditi stranicu mobilnom telefonu i omogučiti njen adekvatan prikaz.
Pop-up preko celog ekrana – Mnogi sajtovi koji koriste oglase ili žele da dobiju e-mail adrese svojih korisnika postavljaju iskačuće prozore preko celog ekrana. Ovakvi prozori su izuzetno nepoželjni na mobilnom telefonu i ukoliko ih prepozna, Google će slabije rangirati vaš sajt. Ako baš morate da ih korsitite posavetujte se kako da to uradite.
Dodatni saveti
Nakon što izbegnete najčešće greške, evo još par saveta o tome kako možete poboljšati svoj sajt za prikaz na mobilnom telefonu:
Prilagodite brzinu učitavanja vašeg sajta. Prema zvaničnom saopštenju (linkovati https://webmasters.googleblog.com/2018/01/using-page-speed-in-mobile-search.html) iz Google-a, od jula 2018. godine je brzina sajta zvaničan faktor rangiranja. Za testiranje brzine sajta možete koristiti Page Speed Insights.
Neka brojevi telefona na vašem sajtu budu jasno istaknuti i linkovani na mobilnim prikazima sajta. Ovo će omogućiti posetiocima sajta da vas pozovu samo jednim klikom. Recimo, u turizmu se dve trećine rezervacija ostvari putem ili nakon telefonskog razgovora pa linkovani broj telefona može biti vaš veoma značajan adut.
Prilagodite navigaciju mobilnom telefonu. Posebnu pažnju prilikom prilagođavanja sajta mobilnom telefonu morate obratiti na prikaz navigacije, menija i generalno jednostavnosti navigacije na sajtu. Potrebno je da se korisnik u svakom momentu može jednostavno vratiti na prethodnu stranu ili odići na neku treću. Adekvatan meni će u mnogome poboljšati korisničko iskustvo posetilaca vašeg sajta.
Želite da vam pomognem u sređivanju, održavanju ili izradi sajta? Možete me kontaktirati.